Debugging Vue.js in WebStorm and in the browser (Chrome) · Issue #108 · ami-iit/yarp-openmct · GitHub

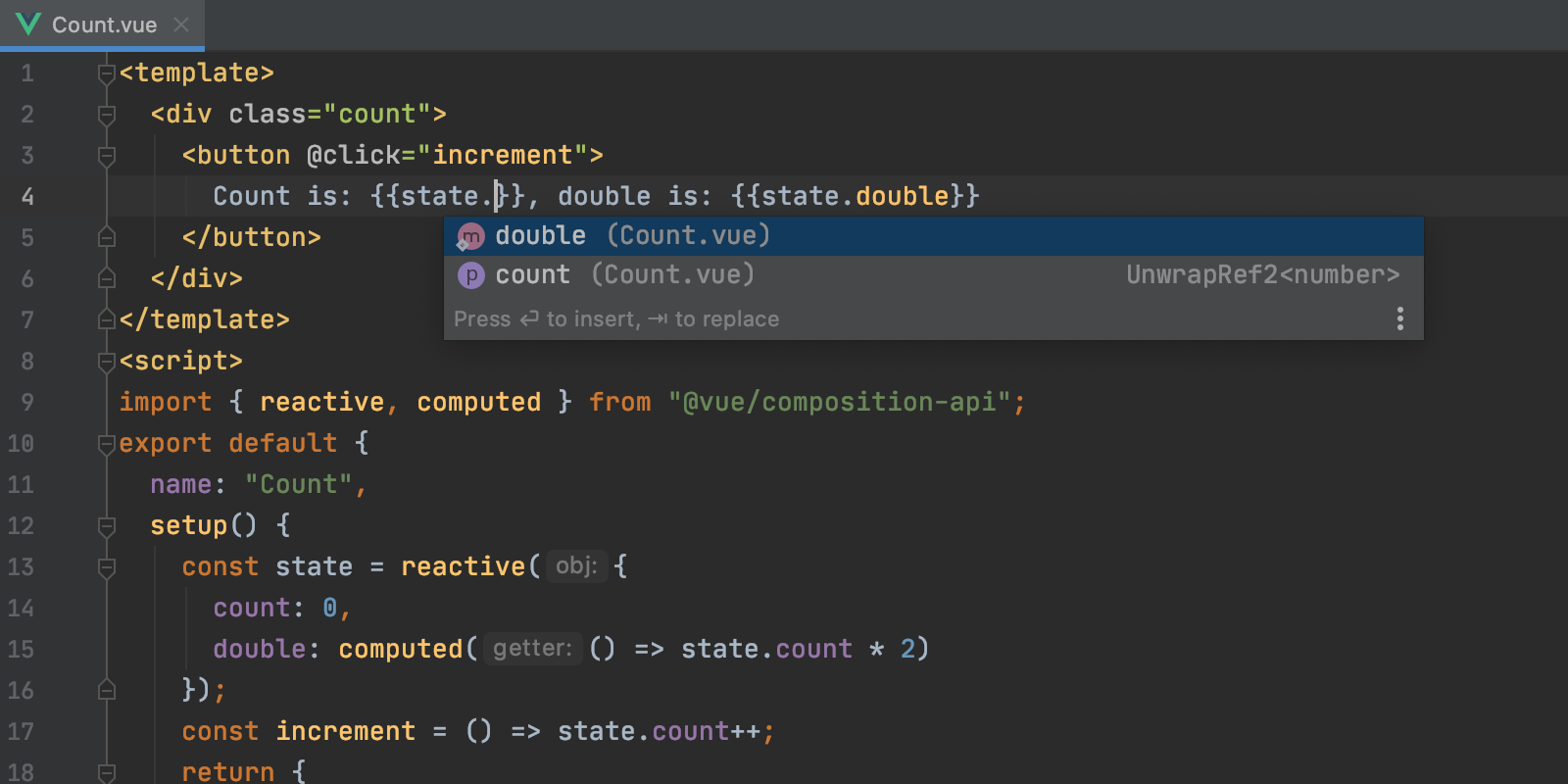
WebStorm 2020.1 : amélioration de l'ergonomie, prise en charge de Vuex, Prettier lors de l'enregistrement, et bien plus encore | Post Blog

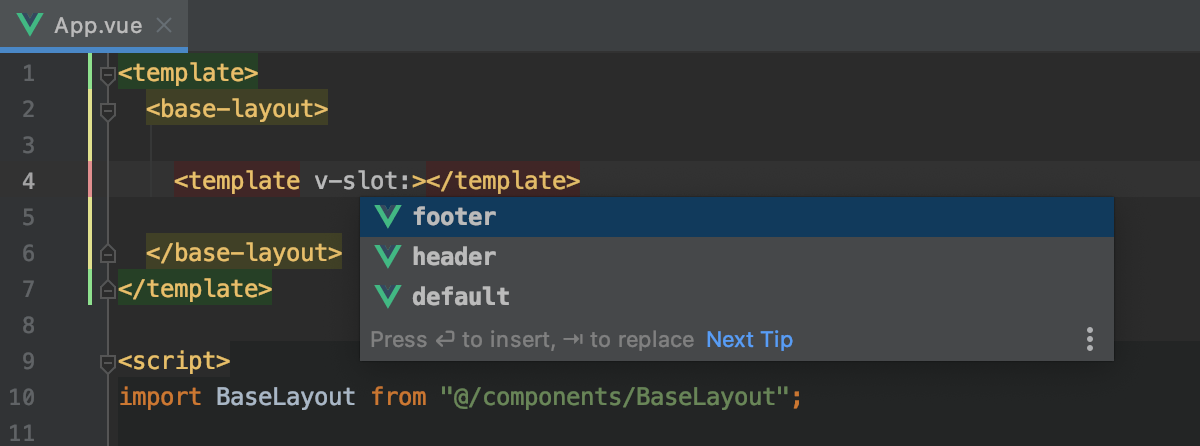
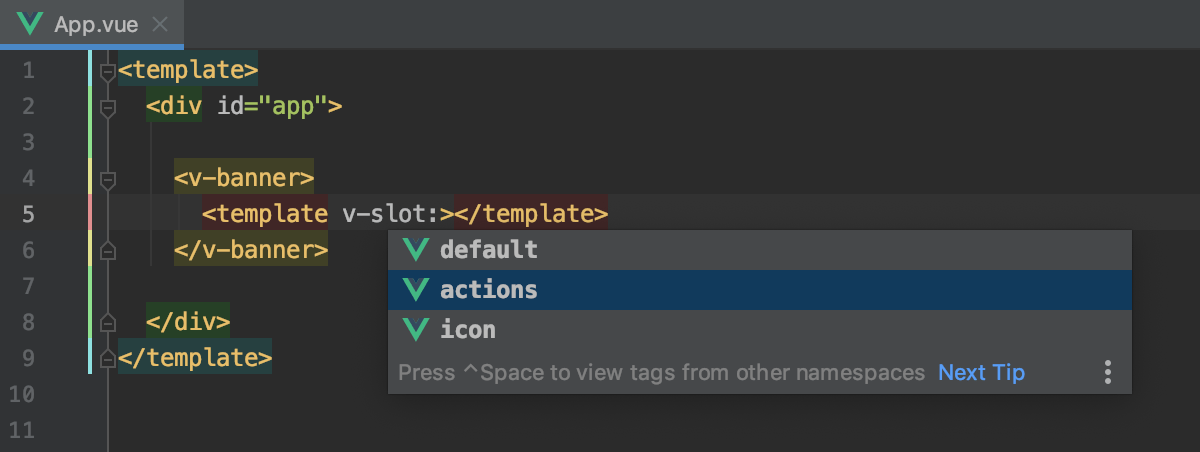
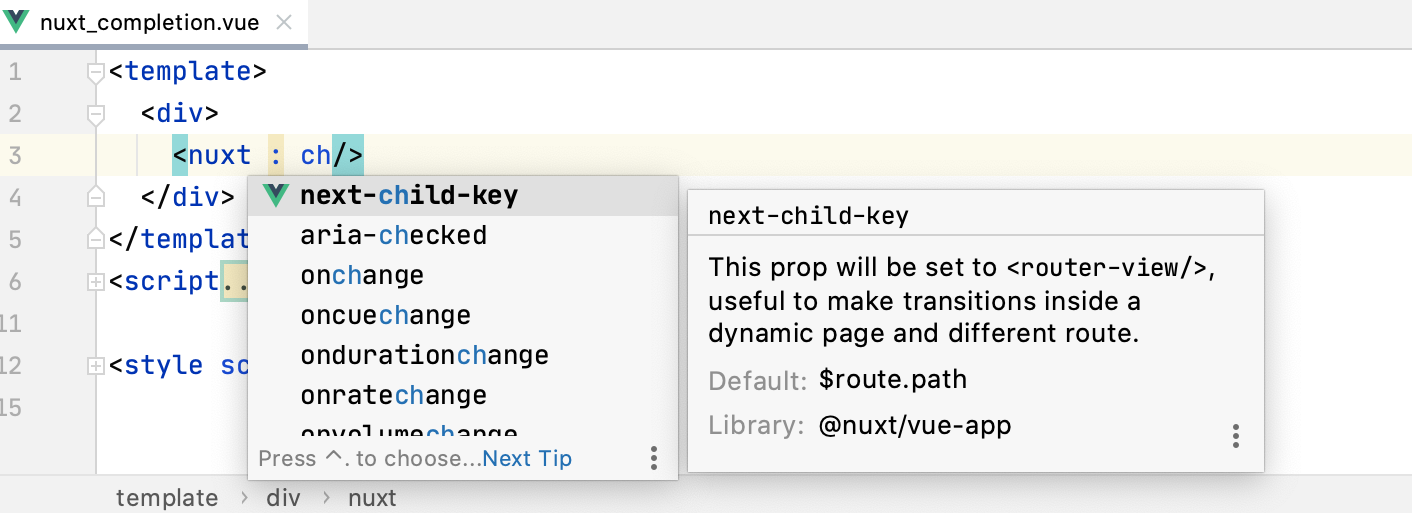
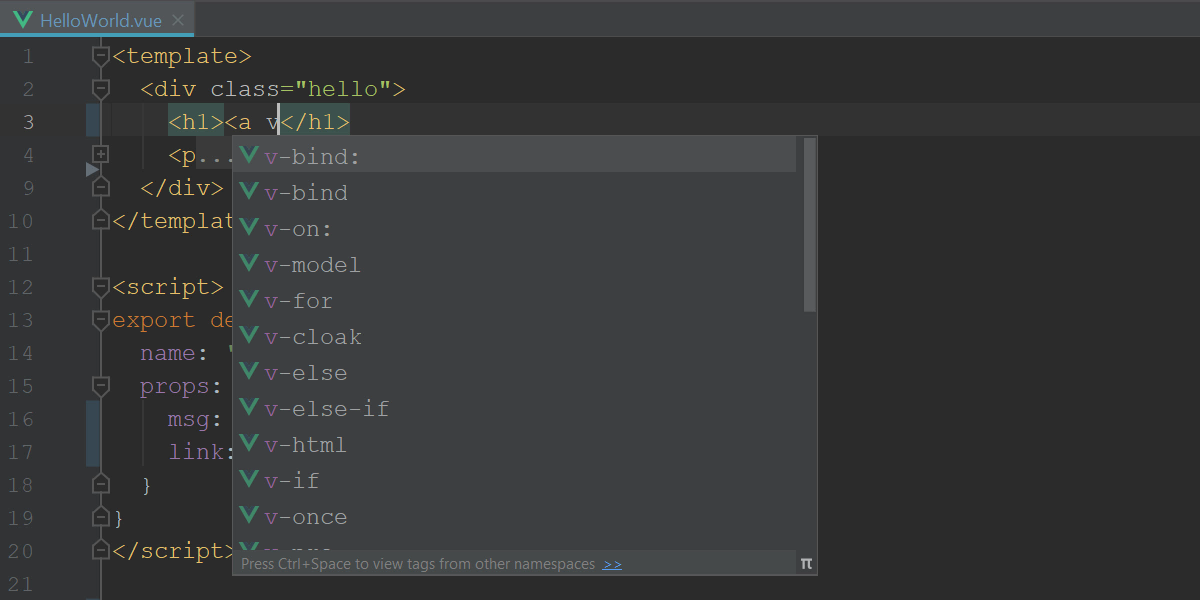
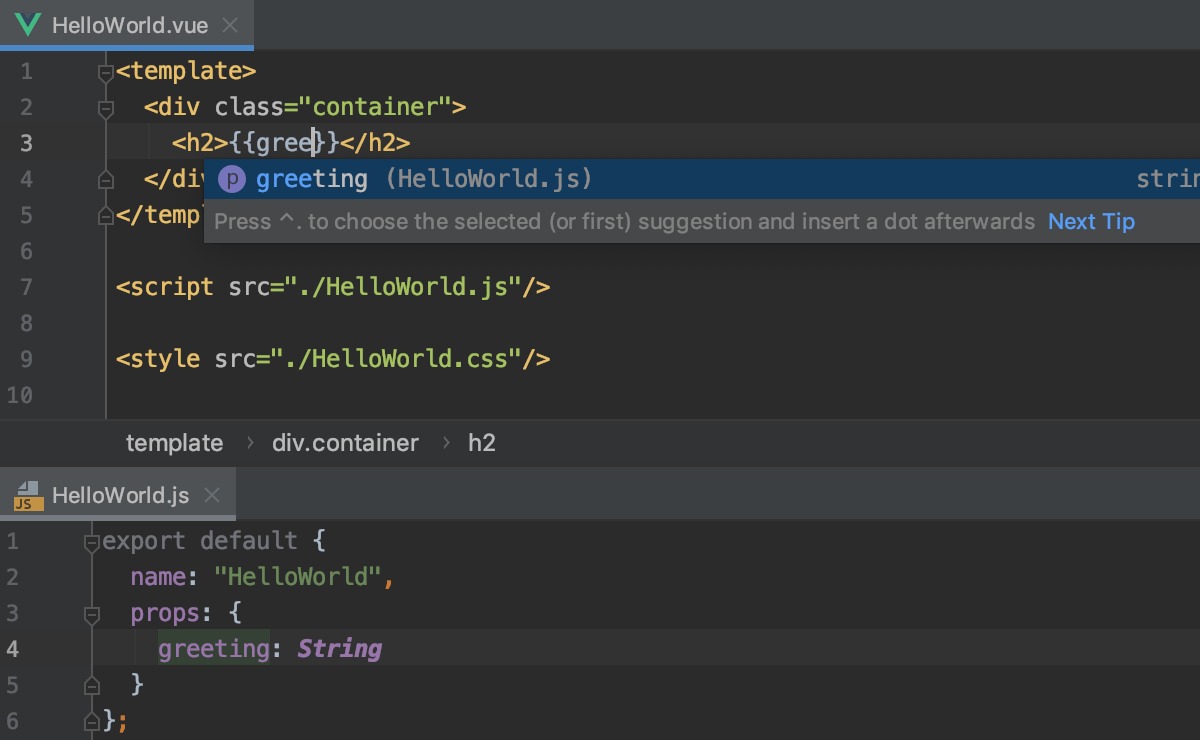
WebStorm 2019.3 : démarrage plus rapide, prise en charge de Vue.js améliorée, saisie automatique du code encore plus intelligente pour JavaScript, et bien plus | Post Blog

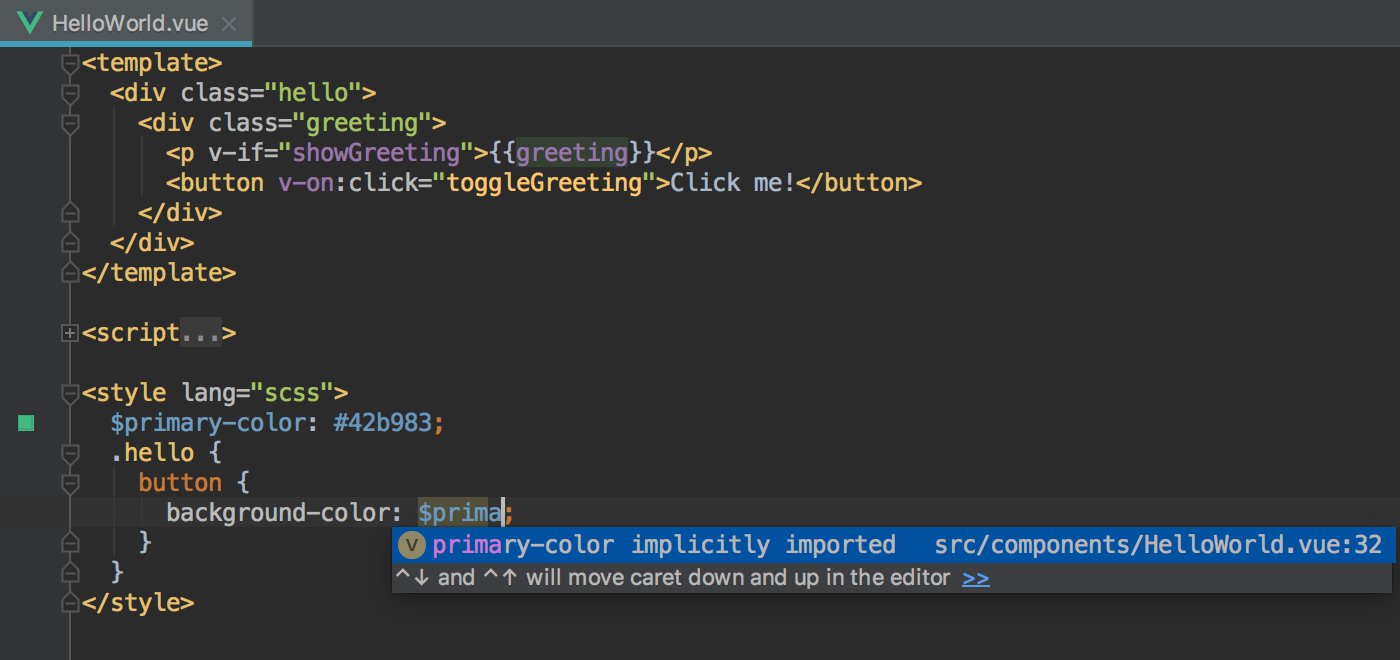
JetBrains WebStorm on X: "If you use Sass, SCSS or Less to style your Vue component, don't forget to add “lang” attribute to the style tag – WebStorm will then provide proper