Generate `web-types.json` for WebStorm, and files `vetur-tags.json` and ` vetur-attributes.json` for Vetur · Issue #359 · vuejs/rollup-plugin-vue · GitHub

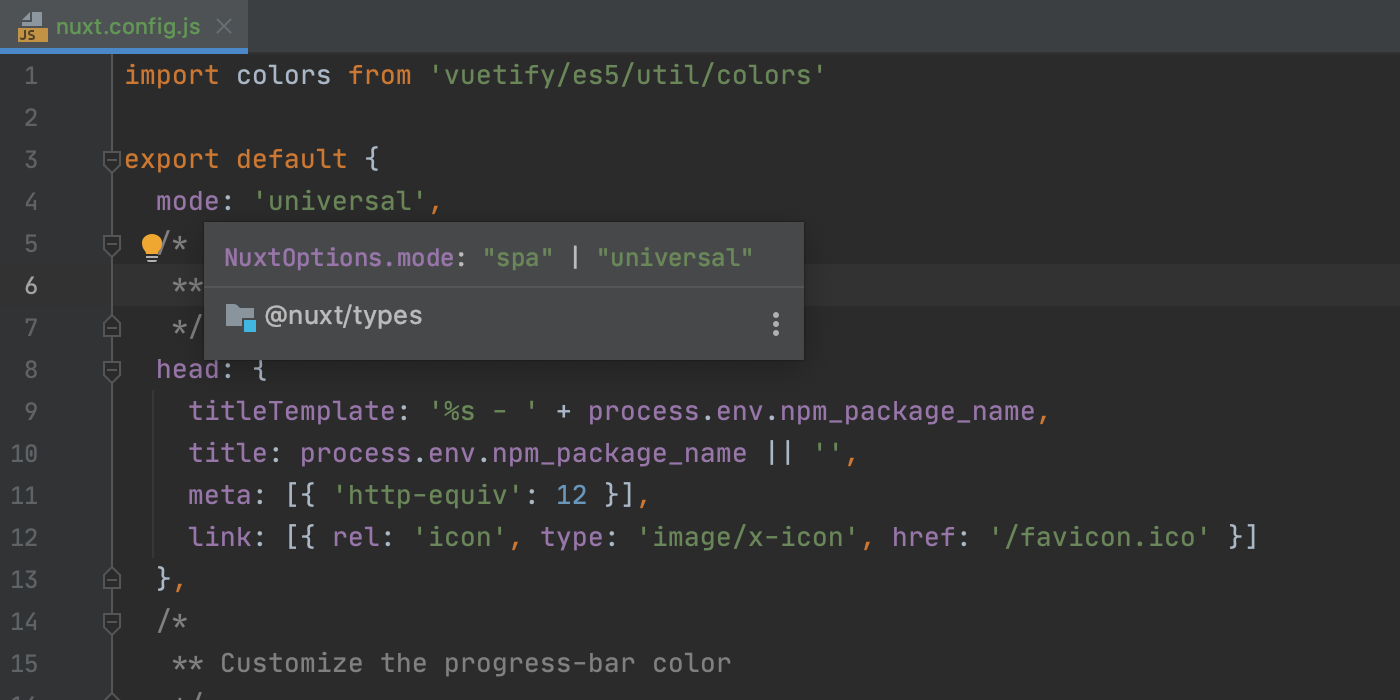
WebStorm 2020.2 Beta 2: Support for Nuxt.js, New Intentions for JavaScript and TypeScript | The WebStorm Blog

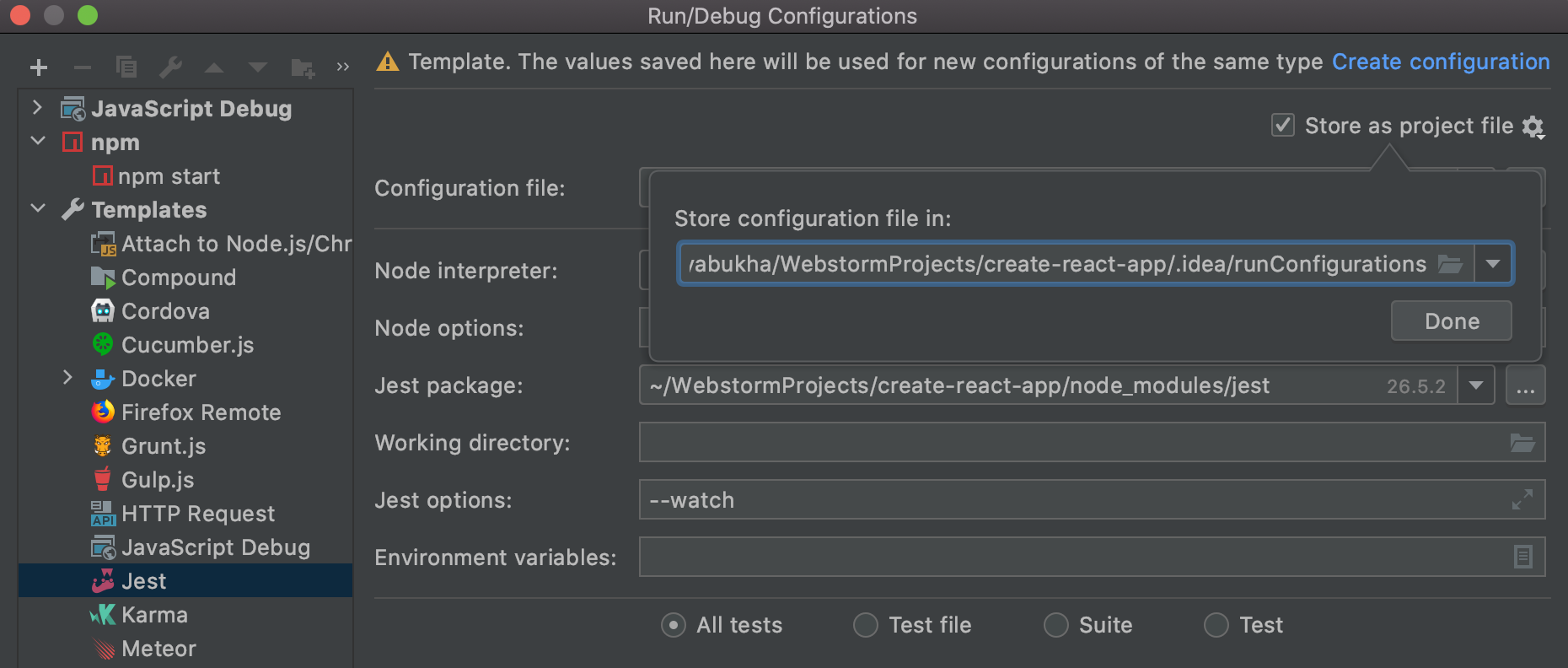
WebStorm 2020.3 EAP #3: New Open in Right Split Action and Option to Share Run Configuration Templates | The WebStorm Blog

WebStorm 2020.2 Beta 2: Support for Nuxt.js, New Intentions for JavaScript and TypeScript | The WebStorm Blog
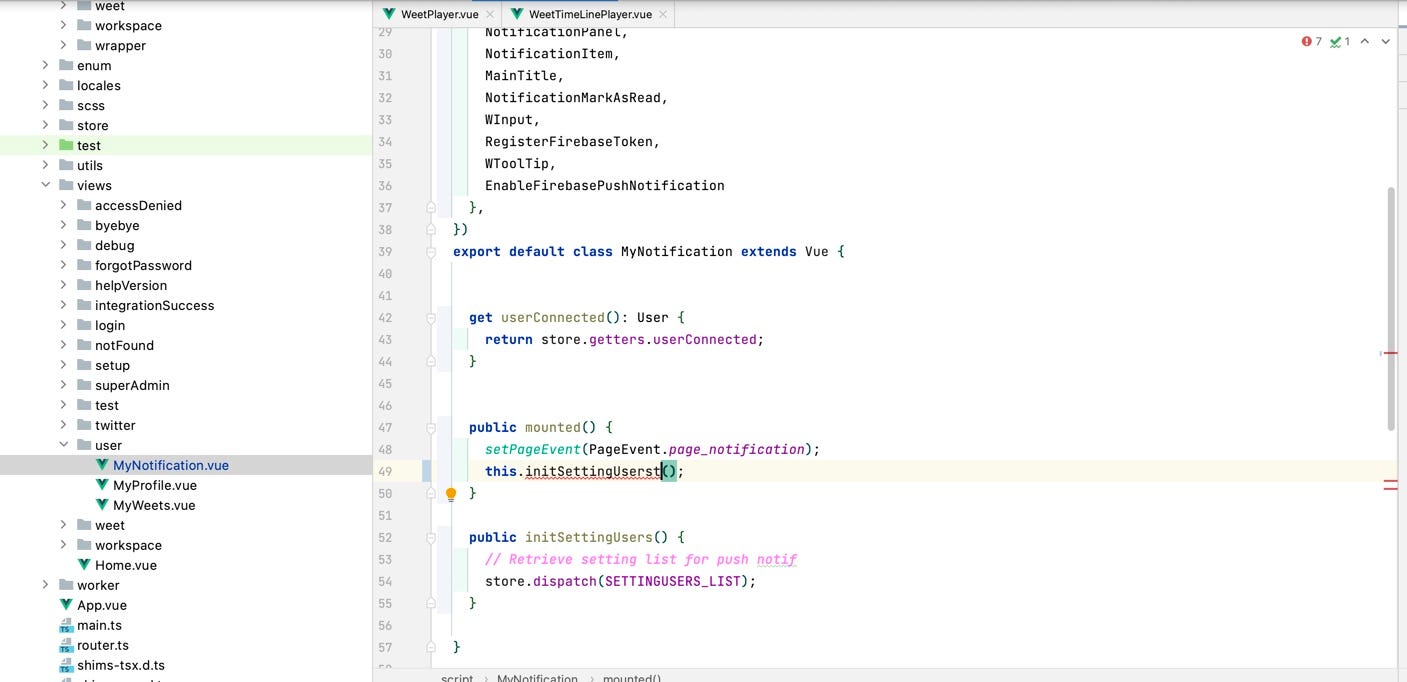
![Go to definition" for methods/computeds does not work in the template - Unable to open '[somefile].vue': resource is not available. · Issue #1484 · vuejs/vetur · GitHub Go to definition" for methods/computeds does not work in the template - Unable to open '[somefile].vue': resource is not available. · Issue #1484 · vuejs/vetur · GitHub](https://user-images.githubusercontent.com/5359825/67987016-ac3dc280-fc2c-11e9-8cd6-d02c61790866.gif)
Go to definition" for methods/computeds does not work in the template - Unable to open '[somefile].vue': resource is not available. · Issue #1484 · vuejs/vetur · GitHub